Appending Grayed-Out Overlays with jQuery and CSS
Sunday, April 19th, 2009
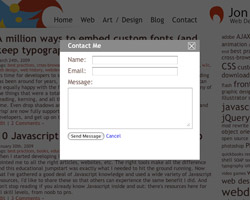
Probably one of the most widely adopted “web 2.0” features is the grayed out overlay. Rather than always redirecting users to a new page, overlays allow the current page to get “grayed out” with an overlaid panel. With the wide use of Javascript libraries like jQuery, the prevalence of these grayed-out overlays is understandable: they are very easy to build.
Let’s start with the markup and CSS. We’ll need two wrappers, appended at the end of the DOM. Although we will append these later with jQuery, for now just put them right in the HTML (or wait until we append them).
The idea for these wrappers is that the first ‘overlay’ div will be the grayed-out background and the ‘overlay-panel’ will be the HTML panel that sits on top of the overlay.
Now let’s get started by styling the overlay. The first problem we’ll have to tackle … (more…)
